Contents tagged with ASP.NET
-
Just released: a new SEO extension for the ASP.NET MVC routing engine
Dear users,
after several months of hard work, we are proud to announce to the world that Cobisi's new SEO routing engine for ASP.NET MVC has been officially released! We even provide a free edition which comes at no cost, so this is something you can't really miss if you are a serious ASP.NET developer. ;)SEO routes for ASP.NET MVC
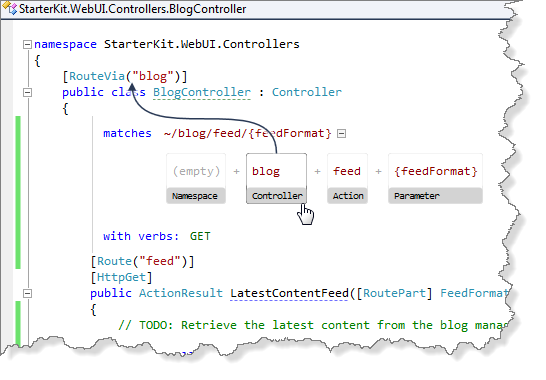
Cobisi SEO Extensions - this is the name of the product - is an advanced tool for software developers that allows to optimize ASP.NET MVC web applications and sites for search engines. It comes with a powerful routing engine, which extends the standard ASP.NET routing module to provide a much more flexible way to define search optimized routes, and a complete set of classes that make customizing the entire routing infrastructure very easy and cool.In its simplest form, defining a route for an MVC action is just a matter of decorating the method with the [Route("...")] attribute and specifying the desired URL. The library will take care of the rest and set up the route accordingly; while coding routes this way, Cobisi SEO Extensions also shows how the final routes will be, without leaving the Visual Studio IDE!
Manage MVC routes with ease
In fact, Cobisi SEO Extensions integrates with the Visual Studio IDE to offer a large set of time-saving improvements targeted at ASP.NET developers. A new tool window, for example, allows to easily browse among the routes exposed by your applications, being them standard ASP.NET routes, MVC specific routes or SEO routes. The routes can be easily filtered on the fly, to ease finding the ones you are interested in. Double clicking a SEO route will even open the related ASP.NET MVC controller, at the beginning of the specified action method. In addition to that, Cobisi SEO Extensions allows to easily understand how each SEO route is composed by showing the routing model details directly in the IDE, beneath each MVC action route.
In addition to that, Cobisi SEO Extensions allows to easily understand how each SEO route is composed by showing the routing model details directly in the IDE, beneath each MVC action route. Furthermore, Cobisi SEO Extensions helps developers to easily recognize which class is an MVC controller and which methods is an MVC action by drawing a special dashed underline mark under each items of these categories.
Furthermore, Cobisi SEO Extensions helps developers to easily recognize which class is an MVC controller and which methods is an MVC action by drawing a special dashed underline mark under each items of these categories.Developers, developers, developers, ...
We are really eager to receive your feedback and suggestions - please feel free to ping us with your comments! Thank you!
Cheers!
--
Efran Cobisi
Cobisi lead developer
Microsoft MVP, MCSD, MCAD, MCTS: SQL Server 2005, MCP
-
EmailVerify.NET now part of the Cobisi family of products, new managed proxy client library, new web site
the last week was a great one for us, as we have finally succeeded in building the foundation for the new Cobisi family of products. The great experience we have made in the last six years with EmailVerify.NET, our flagship .NET component for validating email addresses, led us to a way better understanding of the software development industry and its needs and still make us believe we wouldn't do anything else but developing software components (apart from listening to Dream Theater in our spare time, of course). Because of our passion and, especially, because of your precious support and always-welcomed feedback, we are now ready to show you the results of our development research and bring to you several new software components in the next few weeks.
-
Announcing EmailVerify.NET v4.0
We are pleased to announce the release of EmailVerify.NET v4.0!
-
Announcing EmailVerify.NET v3.0
As the company lead developer, I'm proud to announce to my readers that our award winning e-mail verification and validation component for Microsoft .NET has reached version 3.0 today!
This new version includes an improved disposable e-mail address validation algorithm and built-in Windows PowerShell support. -
My company is hiring in Padova, Italy
QBGROUP spa, the company I work for, is hiring new .NET (ASP.NET/AJAX) developers. If you are interested and willing to move to Padova, Italy (a city next to Venice), please drop me a line or send us your resume via our web form. Fluency in written and spoken Italian language is a prerequisite.
-
My tutorial on ASP.NET AJAX custom control development is now online
After some weeks busy on collecting documentation and dissecting Microsoft's own libraries, I've finally reached the point where I could share my experience about ASP.NET AJAX with my peers; so I published a (quite big) tutorial for ASPItalia (an Italian ASP.NET community) about developing an ASP.NET AJAX custom control, releasing it in two parts, due to its length.
-
Identifying ASP.NET controls is the first step
Every time I build an ASP.NET web form, I invest a certain amount of my development effort in giving each control a meaningful identifier. This practice tends to give back cleaner code, leading the whole code base more mainteinable. And, as you probably know, code mainteinability is a key rule to cut down the total cost of ownership (TCO) of software projects.
I've seen, however, a worrying number of ASP.NET developers who simply do not care about control naming and leave their code full of meaningless identifiers. So, for example, many tend to name their controls after the flow they follow inside the page: HeadLabel, BodyLabel, FooterLabel and so on. Many prefer to use Visual Studio designer and leave it automatically generate identifiers for their controls: this way, each control identifier would be made of a common type prefix, optionally defined by a ToolboxData attribute, and an incremental number (ie. Label1, Label2, and so on). These habits, which could effectively deflate the effort required to build a demo or a very small project, would eventually have the opposite effect in greater projects; trying to find out which of your 100 labels is the right one is like looking for a needle in a haystack.
As general code naming rules suggest, a better approach consists in thinking about what your controls are about and what they are used for within the hosting page. Given that, you have a starting point you could use to give your controls a correct identifier; the string you would eventually come up with is usually made up of one to three-four combined words, in pascal case, for example: TotalAmount, Result, LastInsertedAlert, etc.
Many developers (me included) then tend to prefix this string with a small one (usually two to four characters in length), that should make clear the type of the control at the final users (yes, you included). This practice, which has its roots in the Hungarian code notation, a naming convention created by Microsoft's Charles Simonyi, actually lead to self-describing control identifiers. So, following this convention, a label identifier could be for example lblTotalAmount, where the "lbl" prefix is there just to tell the reader that it is a Label control and the rest of the identifier tells her its purpose. A big improvement over seeing your code full of Label1, Label2, Labeln, eh? -
Panel's DefaultButton whims: not every IButtonControl is the same...
Today's story begins with a poor developer trying to obey his creative director new guidances in terms of how that web application should have its buttons rendered. I will omit the motivation behind this decision, because it is not relevant to this post's subject.
The creative director said: "Hey, I'd like them to be rendered as html anchors!". The poor developer replied saying: "I can't see any difference, what about leaving them as they are (html input buttons)?". And the other: "Well, we can apply CSS styles better to html anchors than to html input buttons!".
So, the poor developer started reflecting his creative director desires.
After some hours spent in playing nicely with the new html anchor based buttons, something hurt the poor developer heart: all the Panels which uses the DefaultButton property in the web application and previously worked well now started behaving in a strange manner. To his amazement, the poor developer discovered that all of the DefaultButtons now worked only in Internet Explorer. Oh my... What about that cross browser thing?
Let's help that poor developer.
Whenever you use the DefaultButton property of the Panel control, you can choose among a set of ready to use controls which could act as buttons, all of them implementing the IButtonControl interface. At runtime, the Panel control registers a client script which would fire that default button, upon the user has hitted the enter key inside one of the html element hosted inside that Panel.
The client function which handles the keypress event for the Panel client element is WebForm_FireDefaultButton. Here's its body:var __defaultFired = false;
function WebForm_FireDefaultButton(event, target) {
if (!__defaultFired && event.keyCode == 13 && !(event.srcElement && (event.srcElement.tagName.toLowerCase() == "textarea"))) {
var defaultButton;
if (__nonMSDOMBrowser) {
defaultButton = document.getElementById(target);
}
else {
defaultButton = document.all[target];
}
if (defaultButton && typeof(defaultButton.click) != "undefined") {
__defaultFired = true;
defaultButton.click();
event.cancelBubble = true;
if (event.stopPropagation) event.stopPropagation();
return false;
}
}
return true;
}
As you could see, it checks (among other things) if the default button "click" property is defined before getting the work done. Unluckily, and this is the culprit of our poor developer pain, the "click" property is not supported by every IButtonControl rendered html element. In fact, html anchors seem to not support that property (yes, IE does support it, but we wanted it to be cross browser, do you remember?).
So, how could we solve this problem and make DefaultProperty works with... say... FireFox? One way could be to redefine WebForm_FireDefaultButton and make it smarter than the original one; we could check for the "click" property first and then for the "href" property, which html anchors have.
So, here's a little smarter reimplementation of the aforementioned client function, ready to be pasted in your web page or client script file:function WebForm_FireDefaultButton(event, target) {
if (!__defaultFired && event.keyCode == 13 && !(event.srcElement && (event.srcElement.tagName.toLowerCase() == "textarea"))) {
var defaultButton;
if (__nonMSDOMBrowser)
defaultButton = document.getElementById(target);
else
defaultButton = document.all[target];
if (typeof(defaultButton.click) != "undefined") {
__defaultFired = true;
defaultButton.click();
event.cancelBubble = true;
if (event.stopPropagation) event.stopPropagation();
return false;
}
if (typeof(defaultButton.href) != "undefined") {
__defaultFired = true;
eval(defaultButton.href.substr(11));
event.cancelBubble = true;
if (event.stopPropagation) event.stopPropagation();
return false;
}
}
return true;
}
As all of the postback event references begin with the "javascript :" fake protocol, we could get the href of the DefaultButton, strip that protocol prefix and evaluate the rest. That will perform our craved postback, in a cross browser way.
And our poor developer is finally happy. Now guess who was that poor developer... :) -
Weird trap while using WebForm_DoCallback() inside my external client scripts
Today, while I was trying to move large portions of a web application I'm working on from Ajax.NET to ASP.NET AJAX and callback support, I've bumbed into a weird trap related to how callback targets are resolved at server side.
The story begins with me trying to adapt a custom control in such a way that events that originally got fired at client side through the elegant Ajax.NET APIs would instead get fired via ASP.NET callback; the reason behind this decision is twofold.
First of all, I've chosen to leave behind Ajax.NET because I'd like to start using a "standard" library for my ajax behaviors. Even if I've never run into any problems using Ajax.NET and I've loved it for quite some time, I hope Microsoft will make their best effort to support and integrate this platform inside the ASP.NET framework, even better than any other ISV could. Then, why callbacks and not, for example, async postbacks? Well, to my surprise, I've ascertained async postbacks are quite verbose in their communications. Since my project goals include saving as much bandwidth as possible, I've looked for an alternative. Callbacks come to my rescue... And average payloads of this technology are very similar to Ajax.NET ones.
Back to my original problem. I started preparing my control for callbacks support: I've coded its implementetion for ICallbackEventHandler interface and called ClientScript.GetCallbackEventReference() in its OnInit (...in vain, just to setup the callback support. Very annoying!). Now I was trying to use the WebForm_DoCallback function inside my javascript code; yes, I'm using an external script file, so I've no way to use the ClientScript.GetCallbackEventReference() method to obtain what I was looking for.
At first, it seems WebForm_DoCallback expects the control ID of the target as its first argument. So, I've retrieved the control's ClientID and fed WebForm_DoCallback with it. Everything worked as expected and I was very happy: the test page that was hosting my control played very nice.
But, suddenly after I've moved my control inside another page, a page which uses a master page, the trick ceased to work. After my callback started, the page on the server side answer with an exception saying: "The target ... for the callback could not be found or did not implement ICallbackEventHandler.".
I will not tell you how much time I've spent in trying to understand what was wrong with my code...
In short, the answer to my problem was that WebForm_DoCallback() does expect the UniqueID of the target control, not the ClientID. If you miss this point, you will get callback support that wouldn't work with master pages!