Contents tagged with Testing
-
But this property is defined as undefined…
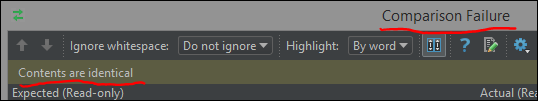
After all these years, JavaScript still occasionally trips me up. Today, I built a test that was failing mysteriously. I use Chai to write my assertions, and that particular test was failing to agree that the array I had constructed was deeply equal to its theoretical value. WebStorm’s test tooling has a diff visualization for deep object or array equality, and this was showing the arrays as equal:

-
Some asynchronous JavaScript weirdness
I feel a little silly about the time it took me to find that bug, but it’s a fairly typical one, so it’s worth sharing. While writing a test case for an asynchronous operation, execution of my code would seemingly magically skip over a whole bit of code and jump directly to the assertions at the end of my test case. It looked really bizarre, as if JavaScript didn’t want to run my test code, and I suspected a bug in the debugger for a brief moment. Of course, that was just me not spotting the obvious bug I had written a few minutes earlier. But let me show you some simplified code that demonstrates the issue...
-
Exception Catch 22
That one gave me a really hard time, so I have to share… I’m implementing a logging module in a Node application, that uses Winston. The Winston feature that I wanted to test is the exception logging. That proved to be surprisingly difficult, because of conflicting exception handling from Winston and from the test runner.
-
Grunt in a modular application
As a Node application grows, a modular design where features reside in neatly separated units is a must in order to keep things manageable. Node makes this relatively easy with its package management. For the application as a whole, however, there is little guidance available to help you keep things consistent.
-
Tagging a fake Orchard content item
In my series of posts about building fake Orchard content items for testing purposes, here’s a short one that shows how to add tags to a fake content item. This one is interesting because it shows a basic case of relationship (between the item and its tags). The way tags have been implemented (it’s one of the oldest modules in Orchard, and one that should honestly be replaced with taxonomies in almost all cases), in order to add tags, we’ll need to create records for each:
-
Adding fields to a fake Orchard content item
In previous posts, I’ve shown how to build fake content items, and how to use a fake content manager for testing Orchard modules. In this post, I’ll show how to add fields to a fake content item.
-
Stubbing the Orchard content manager
I’ve shown in the previous post how to build fake content items for testing purposes. When the code being tested gets content items from the content manager, however, you will also need a stub for the content manager, so your code receives fake content items that you have prepared, and not real ones from the database.
-
Faking Orchard content items for testing
When testing Orchard modules, it’s often necessary to build fake content items that will be usable by your code, but won’t be database-bound. For this purpose, I’ve built a number of stubs and helpers over the years that enable most scenarios to work using fake content items. Because everything in Orchard is based off interfaces and dependency injection, mocking is rarely necessary, and a few good stubs are often all you need.
-
Unit tests are to testing…
Developing good software at a large scale requires the collaboration of several disciplines, that are not, contrary to your boss’ opinion, interchangeable. You need developers, of course, but you also need designers, PMs, QA, writers, usability people, localization, pointy-haired bosses, etc. There has been a tendency in some companies, however, to try to get developers to do more and more beyond coding, or even to magically transform test engineers into developers.
-
Testing Node.js code that requires JSON files
A preferred way of creating a JavaScript object from a JSON file is to use the require function. Require will take care of the file’s encoding, and will cache the results so reading the same file a second time will not hit the file system. Testing such code can seem challenging, however.